Websites have come a long ways in the last 15 years. The days of only being able to use “web friendly fonts” are long gone.
One great way to add some great visual interest to your website is with a unique font. Arial and Times New Roman can be so boring. Use something fun! Or sophisticated! Or whimsical!
Here are the two best ways to use your own font on your website.
Use Google fonts
Using a Google font is the easiest, safest way to implement a special font on your website. The only drawback is that your choice of font may not be one that Google offers. But they do have quite a few choices.
To see if the font you want to use is offered by Google, go to https://fonts.google.com. From there you can search for a specific font, or browse the selection to find one similar.
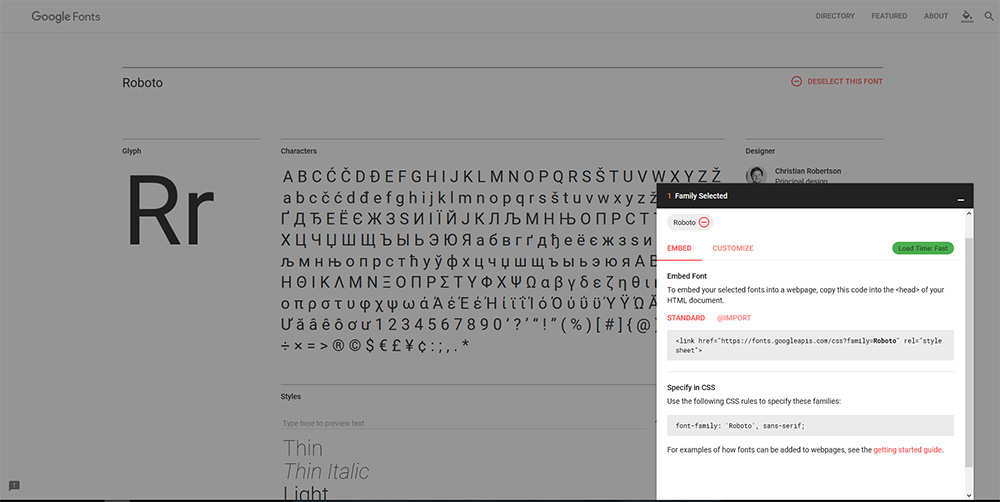
Once you find a font you want to use, click on Select this Font. A popup tab will appear at the bottom of your screen. You can click on the tab to get two pieces of information: the link to the external stylesheet and the code to put into your own stylesheet.
Copy and paste the external stylesheet into the
section of your website, and copy and paste the CSS they give you into your stylesheet.Using an online font converter
Using a 3rd party font converter is more complicated to use. You are required to configure it on your own and make sure that all users regardless of browser or operating system are seeing the correct font. It’s not too difficult, just not as easy as using a Google font.
The font converter that we use is https://everythingfonts.com/font-face. After you click that link, just upload the font file that you want to use. It will convert the font file into several different files that you have to upload into your website. It will also provide some CSS that you will need to paste into your stylesheet.
Our Favorite Google Fonts
Here are a few of the Google fonts that we like to use on our websites. You can try them out!
Let us know if you have any questions. 757-646-7908 or info@freshlookwebdesign.com