By L.J. Tarr – Bachelor of Science (Web Development) candidate at ECPI University.
October 29, 2016.
As a part of the curriculum for a Baccalaureate degree at ECPI University, every student must complete a 135-hour externship that counts for a 3-credit-hour course load to give them real-world experience in their field of study and to make them more marketable after graduation. Students will choose companies that offer these skills, many of which work alongside the University, like Fresh Look Web Design who take on interns to work for them.
While ECPI University does its best to prepare each student for the workforce, there is nothing quite like getting out into the field itself and learning first-hand what it is like to deal with actual live websites, program code, design platforms, business structure and customer service. Working with Eric Schuster at Fresh Look Web Design, LLC. has been an eye-opening and experiential learning experience in many fashions.
From the moment I met with Mr. Schuster, I could tell that this would be a wonderful involvement that would prepare me for what I needed to know outside of the comfort zone of college life.
Not only does he handle both back and front-end user experience (UX) for all of his websites, he has built this company from the ground up and has multiple business contacts that keep him and his team of designers and developers constantly challenged and hard at work to deliver top-notch websites that stay up-to-date with the latest trends in social media and other technologies. He also offers instruction courses for his clientele that help them to maintain their websites even after he has completed them, so they can rely upon themselves to update and manage certain content, from uploading new video content to creating articles for their websites.
From my first day on the job I was introduced to the world of live website design through a platform named Joomla! (www.joomla.org) that I slowly but surely learned how to operate a few pieces at a time. Right away I discovered that when updating “articles” or the content that people view on a webpage, I could simply copy and paste what needed to be in the article and the source code would update automatically, adding in header(h1, h2, h3…) and paragraph (p) tags and even anchor (a) tags to hyperlink if there were links within the articles that I could edit in the source code itself if need be.
The challenge itself came when I was faced with my first “project” in actual html (hypertext markup language) and PHP (partial hypertext preprocessor) source code that only a few of my college classes had prepared me for. Mr. Schuster taught me how to view code and understand quickly where something could be missing, by using tools within a browser like Firefox which has excellent toolbars like the Web Developer toolbar that allowed me to shadow the code without the fear of ruining or affecting anything on the actual server and how to discover where the issues lie.
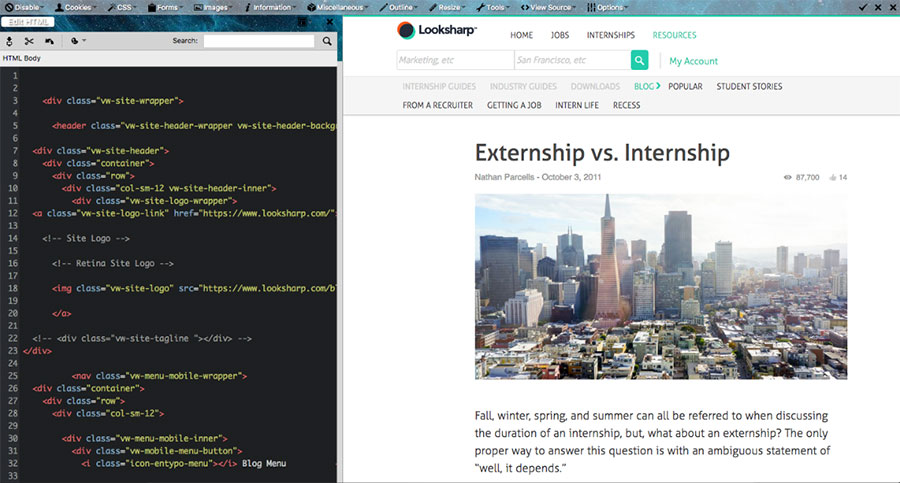
(Left: Source-code(back-end) revealed via Firefox Web Developer toolbar. Right: Front-end website. Image courtesy of L.J. Tarr)
I learned very quickly that back-ups are the most important part of any work within the Web Design field because sometimes mistakes happen and when you’re dealing with a live website that your client expects to have working while you’re working on the kinks of the back-end code “whoops” doesn’t always cover your mistakes.
Copy the original source code and have it placed into a text-editor of your own saved and stored somewhere that can be accessed easily in case of any mistakes. Also, all work that you do on a website is best tested on a server or “skeleton” as I like to say where the work can be viewed on your own computer, without affecting the actual website (much like the Web Developer tool seen above) where any and all work can be played with and tweaked to your hearts content without making a mess of a live website that people all over the world can still view at any given time.
With the hard, comes the fun and exciting test of CSS (cascading style sheets) otherwise known as what makes a website “look pretty” and what first drew me into the wonderful world of web development in the first place. Mr. Schuster is nothing if not fluid with his passion for creating appealing designs for each and every site that he builds. With templates from Joomla! used as a base to get the structure flowing, the CSS is applied to make the website pop and attract customers to each market that Mr. Schuster’s clients sell to.
Over all, I have been overwhelmed by the amount of dedication it takes (often working beyond normal business hours late into the evening) to design, develop and deliver multi-faceted websites that are simple, elegant and ease-of-use by clients to continue making any future updates. I would gladly recommend working alongside him and Fresh Look Web Design, LLC. for any future endeavors as he has become not only an employer, but a mentor and friend.